The making of Sum by Duane King
Sum is an artwork that celebrates personal identity on the blockchain. It represents a data portrait of a person at a specific time and place in digital space. Sum is a virtual snapshot of you on Ethereum.

Who am I?
My name is Duane King and I’m creative lead at Highlight. I have a long history of brand, product, and interactive design that began with a passion for painting, drawing, and computers. My interest in digital craft, in concert with my curiosity about blockchain art, led to collecting art so that I might better understand it. And that led to attempting to realize a project of my own. Learning by doing.
It is my belief that the blockchain is a medium which affords new creative expression—one that most accurately reflects the state of contemporary art and the state of modern life. Code-based systems that combine data and rules to inform deterministic outcomes are now an everyday experience. We are accustomed to websites that transform and shape shift based upon the individual device that requests them. Digital behaves like water, adopting the shape of the container within which it is poured.
What is Highlight?
Highlight is a platform for creating art and culture on Ethereum. Our team’s shared passion for realtime artworks that are created with dynamic data led us to build a platform of our own. Within it, we have included additional dynamic inputs along with transaction hash so that you have even more options for creative expression. New tools create new possibilities.
“We become what we behold. We shape our tools and then our tools shape us.” —Father John Culkin
Blockchain as Aesthetic
I find it magic when the aesthetics of the blockchain are informed by its engineering alone. It brings to mind the engineering-informed aesthetic tendencies of the space industry or F1 racing. Honesty of form that is based upon engineering needs produces an aesthetic of its own — one which usually outperforms surface aesthetics in utility and beauty. All too often, the removal of ornamentation from utilitarian objects assists innovation and accelerates evolution. As ever, just enough is more.
One of the main hopes of Sum was to represent an artwork that was made by possible by medium of Ethereum. Without the blockchain, it could not exist. More than a picture, it is an on-demand generation. An application that renders a file.
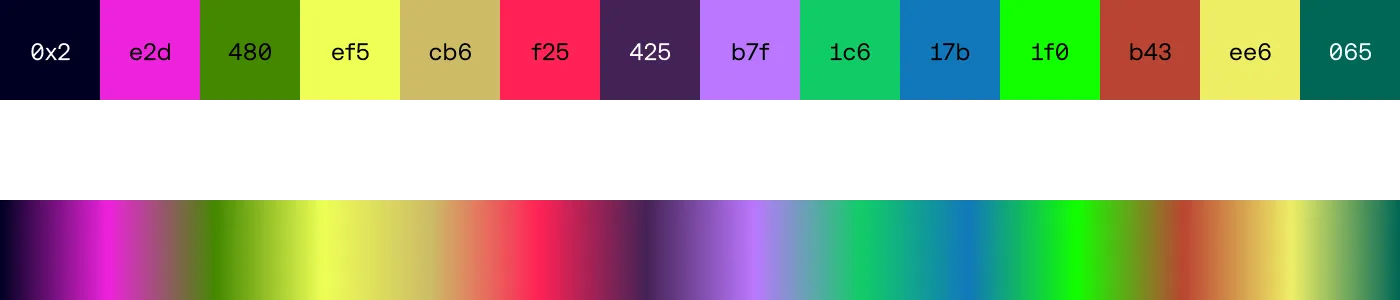
Sum began as a shower thought as I realized that an Ethereum wallet address could be evenly divided into a concatenated group of hexadecimal colors. A 42 character wallet address divided into 6-digit hexadecimals produces 7 colors. And this system can be extended to produce 14 colors if we use 3-digit hexadecimals.
This is where the story of Sum begins. If math can be used to describe anything, how it might it be used to humanize strings of data?
What is Sum?
Sum was designed as our genesis project for Highlight. It is also my first generative project. Sum was built using our interface — you too can create dynamic, generative SVGs
If you mint it, you can set it as your avatar. It serves as a demonstration of how Highlight’s dynamic data inputs come to life in a minimalistic representation of blockchain identity.

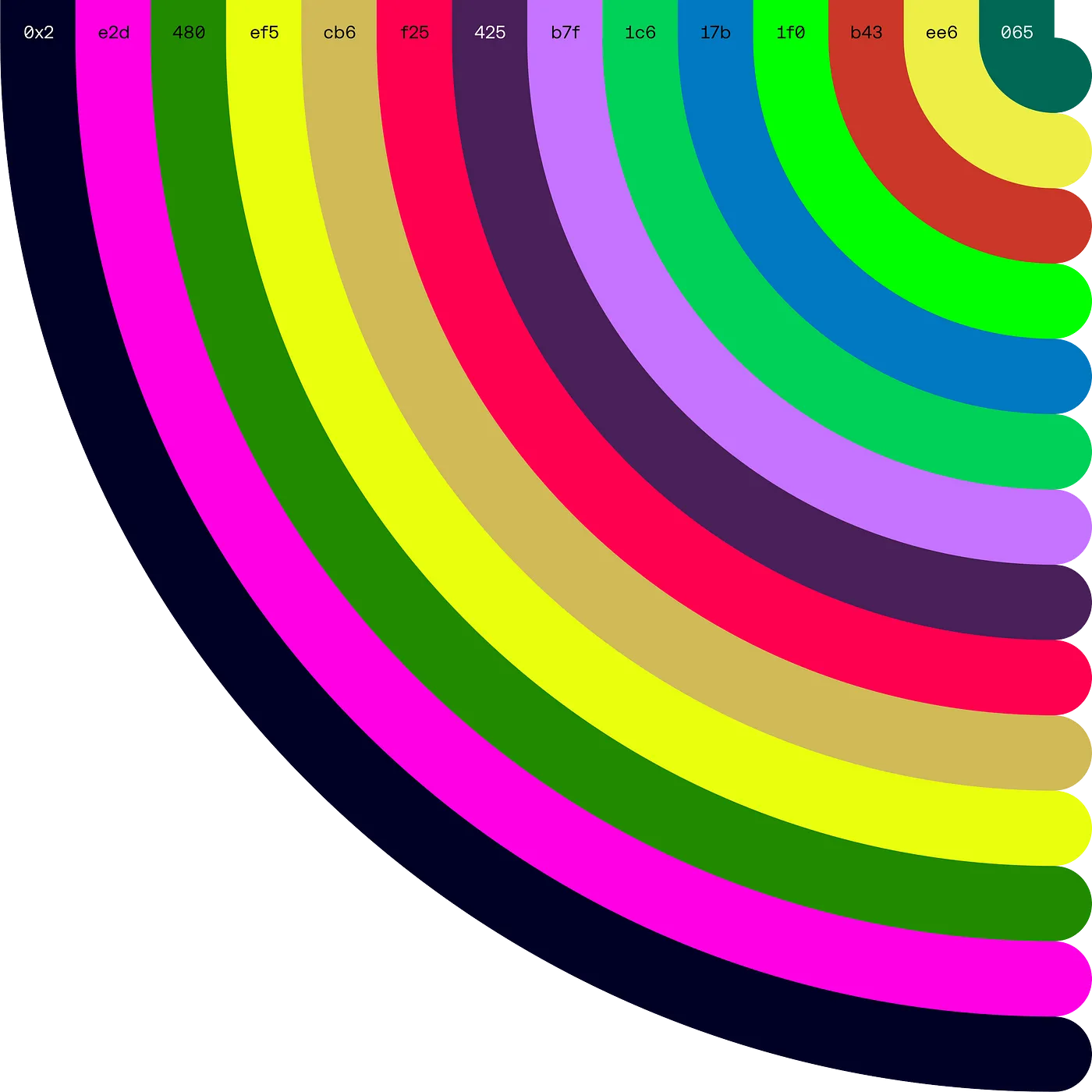
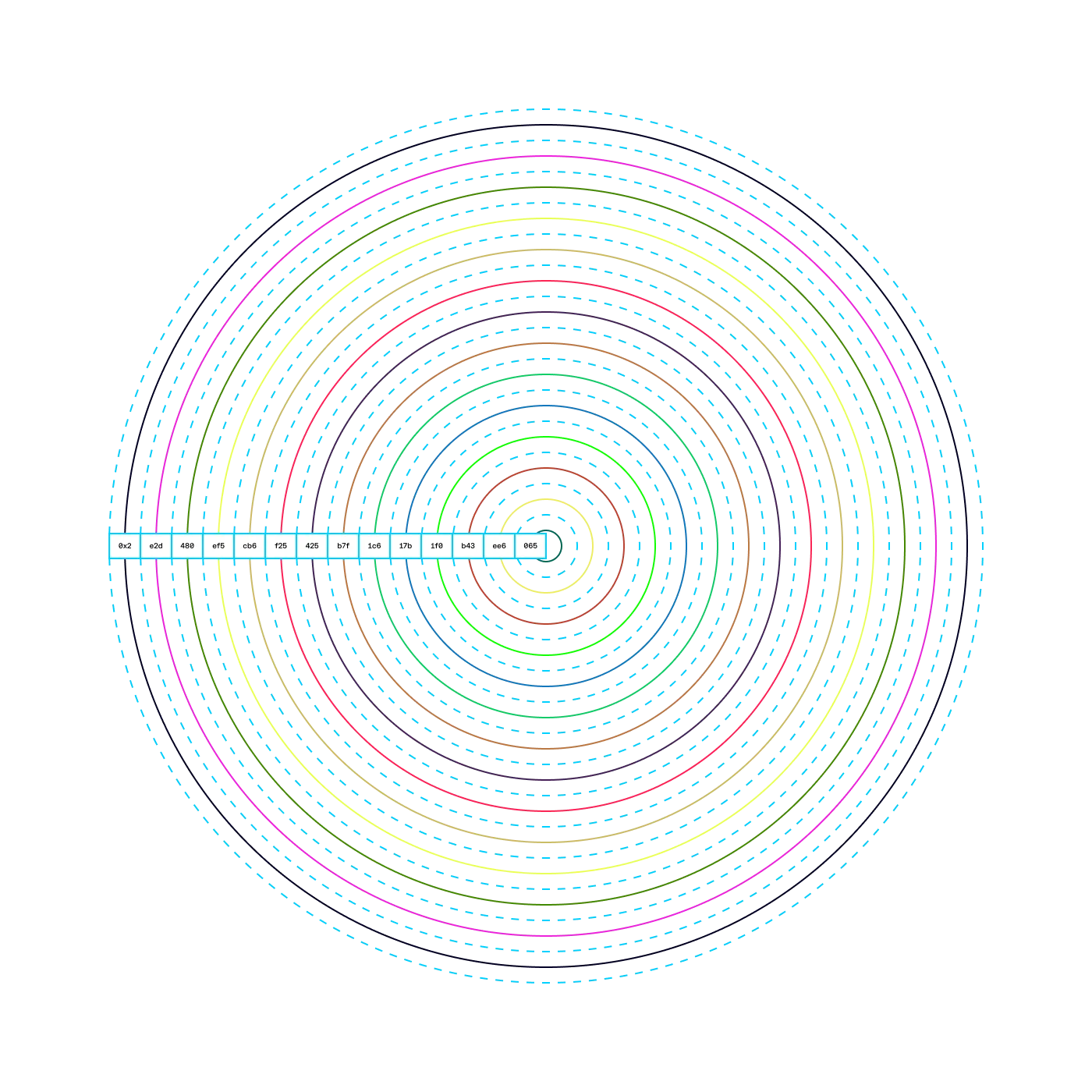
Upon connecting your wallet to Highlight, dynamic data inputs capture and concatenate your address into living rings of color that are a 1:1 data match for your wallet address. By visualizing an individual’s Ethereum wallet address as rings of colors, we achieve a metaphorical representation that helps to humanize data.
When we associate colors with a wallet address, we tap into the visual cortex, a sense which is highly developed in humans. Colors create strong sensations that are associated with emotions, memories, and many other experiences. By assigning colors to the string of characters of the wallet address, we create a notably effective visual mnemonic device that triggers emotions, making for a more memorable response. Unexpectedly it becomes almost synesthetic (synesthesia is a neurological phenomenon in which the stimulation of one sensory or cognitive pathway leads to experiences in another pathway). It flickers between art and code.
“The whole universe is based on rhythms. Everything happens in circles, in spirals.” — John Hartford
The Name
The moniker of Sum is a reflection of the processes at work in this piece. Sum is a minimalist data snapshot of an individual wallet at a specific moment in time on the blockchain. The artwork is quite literally a sum of parts constructed from dynamic data inputs that are rolled into SVG (Scalable Vector Graphics) via JavaScript.
Your wallet string informs the colors and the breath rate is informed by gwei at time of mint. As the blockchain becomes more active, gas fees rise and so will the scale of the rings. Take a deep breath, everyone. Everything is going to be okay.





Sum’s name is also inspired by the phrase “Cogito, ergo sum,” a Latin statement that translates to “I think, therefore I am.” Coined by the philosopher René Descartes as a fundamental proposition in his philosophical work, “Meditations on First Philosophy,” the phrase reflects Descartes’ exploration of epistemology and the nature of existence.

Similar to Descartes’ emphasis on the individual’s ability to think and reason, self-sovereign identity recognizes the importance of individuals having control over their own identity information. It promotes the idea that individuals should have the right to determine how their personal data is collected, stored, and shared, along with the ability to authenticate and prove their identity in digital interactions.
The Concept
Conveniently, both Ethereum wallet addresses and hex colors rely upon the same numeric encoding system. Hexadecimal is a numbering system using Base 16 that can be used to represent large numbers with fewer digits. In this system there are 16 possible values:

These two hexadecimal systems afford a seamless translation of wallet address to color string that preserves a 1:1 relationship between the dynamic data input from Highlight within the SVG itself. The format serves as to minimize the data transformation to maximize viewer’s ability to read their wallet address as both a visual and in the code itself. View the source and you’ll see what I mean. Sum is literally built from your wallet address.
“The cosmos is within us. We are made of star-stuff. We are a way for the universe to know itself.” —Carl Sagan
As it turns out, data can become humanized through synesthetic visualizations that help us to establish a unique and personal connection with our Ethereum wallet address. Seeing them as colors enables us to recognize and identify wallet addresses more easily, enhancing the usability and accessibility of digital identity. And by making the data visually appealing and memorable, it contributes to a more intuitive and user-friendly experience, ultimately aiding in the relatability and engagement with blockchain technologies like Ethereum.

Visually, Sum arranges the wallet string into a ring of 14 colors that reads from outside to inside. Given the simplicity of the data translation which simply chunks a complete wallet address into 14 parts, the visual outcomes were as much of a surprise to me as anyone. Fatefully, the compositions resulted in surprisingly beautiful, unique, and memorable arrangements of color. There is something about them that captures a sense of personality and individuality. You feel a sense of life, shared genealogies, and diversity within simplicity. Without seeing anyone, you gain a sense of someone, somewhere, sometime.

With the dynamic data inputs at Highlight, realtime data can be injected into the generated graphic. The gwei at the time of mint is captured and becomes the ‘breath rate’ of your Sum. Mint when gas is high and your Sum will breathe deeply. Mint when gas is low and breathing may be visibly undetectable.
Ways of Seeing Data
An important aspect of Sum was exploring how our dynamic data inputs could inform an artwork and let you become part of it. Instead of simply viewing art, participants bring data ingredients to the studio themselves. They complete the artwork. Digital identity as a hexadecimal string becomes paint made from personal data.
“We never look just at one thing; we are always looking at the relation between things and ourselves.” — John Berger, Ways of Seeing

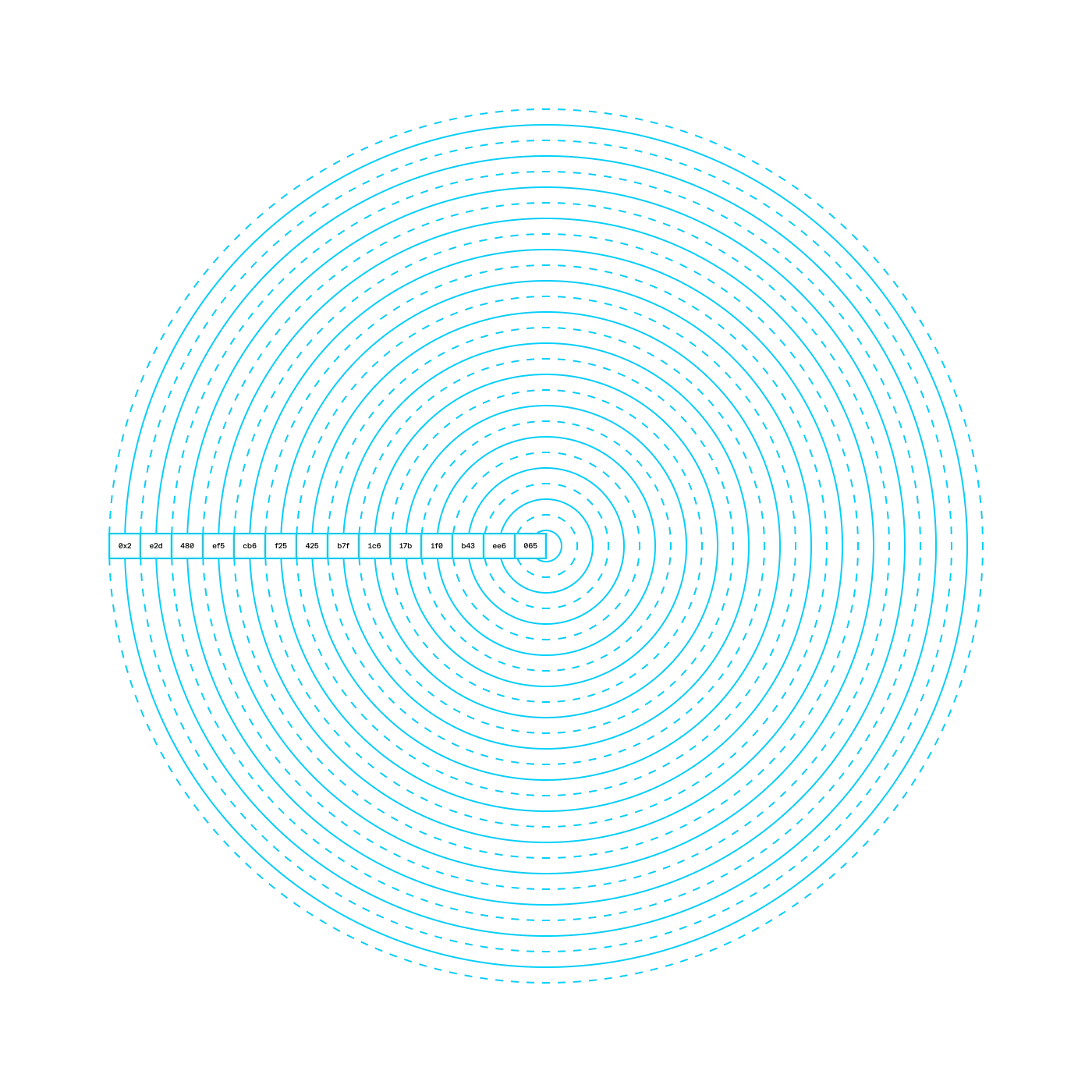
In Sum, this paint is applied to a formalized primal structure of nested circles — a visual form as old as time itself — and then with a click of a mint button, fuses with the current state of the Ethereum blockchain to produce an on-demand artwork. JavaScript splits the 42 character wallet string into 14 3-digit hexadecimal colors that are arranged in order as SVG paths and animated with the cost per unit of gas spent for the transaction. Despite the animation, in reality, nothing moves. The illusion of motion is accomplished by scaling a single value within a CSS stroke-width animation that is a 1:1 data match for gas price in gwei at time of mint.



In addition to the traditional transaction hash, Highlight’s dynamic data inputs allow for additional layers of information. The following inputs are used to inform the traits of each Sum, capturing a broad data snapshot of the mint moment on Ethereum. All of which happens onchain — every Sum can be reconstructed purely from data stored on the blockchain.

Token ID
The token ID of the token being minted
Wallet Address
The address of the wallet minting the token
Contract Address
The address of the contract
Transaction Hash
The transaction hash or pre-determined hash
Block Hash
The block hash of the transaction to mint the token
Timestamp
The timestamp of the block hash
Chain ID
The id of the blockchain
Gas Price
Cost per unit of gas spent for transaction in gwei

Accessibility & Scale
With Sum, we wanted to flip the idea of scarcity on its head and instead focus on abundance. Abundance is a more appropriate representation of the diversity within the blockchain community and more fitting for the medium of long-form generative.
While you can only mint your wallet, Sum was priced at a minimum so you can share them if you’d like. Mint them during different gas rates and you’ll get a different animation of your rings. May the animation remind you to breathe slowly and savor time.
What’s next for Sum?
“Roads? Where we’re going, we don’t need roads.” —Dr. Emmett Brown, Back to the Future
Follow along to see what tomorrow brings. Curiosity will lead the way.